流程介绍
一、流程接入
如下图所示,通过如何将文章接入流程,添加审批功能的演示来介绍如何使用流程:

- 列表添加对应的按钮 (
流程审批状态流程发起与审批)

- 文章数据表添加一个审批字段
approve_status用来表示当前审批的状态,字段名称可以随意。
ALTER TABLE `cms_news`
ADD COLUMN `approve_status` tinyint(0) NULL DEFAULT 0 COMMENT '审批状态' AFTER `jump_url`;- 后端代码找到文章对应的模型和实体添加新增的审批状态字段信息(也可重新生成一下模型)
cms_news_entity.go文件中添加如下:
// Entity is the golang structure for table cms_news.
type Entity struct {
......
ApproveStatus int `orm:"approve_status" json:"approve_status"` //流程审批状态
}cms_news_model.go 文件中找到Columns变量添加如下:
Columns = struct {
......
ApproveStatus string //审批状态
}{
......
ApproveStatus:"approve_status",
}app/service/admin/cms_service/news.go中 NewsListByPage方法修改为如下代码:
//文章列表查询
func NewsListByPage(req *cms_news.ReqListSearchParams) (total, page int, list []*cms_news.NewsList, err error) {
var menuList []*cms_category.Entity
//获取所有栏目
menuList, err = GetMenuList()
if err != nil {
return
}
if len(req.CateId) > 0 {
//查询可发布栏目id
menuListSlice := gconv.SliceMap(menuList)
cateIds := req.CateId
for _, cid := range cateIds {
mList := make([]*cms_category.Entity, 0)
sonList := utils.FindSonByParentId(menuListSlice, cid, "parent_id", "id")
gconv.Structs(sonList, &mList)
for _, v := range mList {
if v.CateType == cms_category.PublishCateType {
req.CateId = append(req.CateId, gconv.Int(v.Id))
}
}
}
}
total, page, list, err = cms_news.ListByPage(req)
if err != nil || len(list) == 0 {
return
}
//匹配文章所属栏目
var cateIds []int
for k, v := range list {
cateIds, err = GetCheckedCategoryIdByNewsId(gconv.Uint64(v.Id))
if err != nil {
return
}
cateNameList := make(map[int]string)
for _, menu := range menuList {
for _, cateId := range cateIds {
if menu.Id == gconv.Uint64(cateId) {
cateNameList[cateId] = menu.Name
}
}
}
cateVal := new(gvar.Var)
if len(cateNameList) > 0 {
cateVal.Set(cateNameList)
}
v.CateList = cateVal
var btn g.MapStrAny
btn, err = work_flow_service.SetBtn(gconv.Uint(v.Id), "cms_news",
"news_title", "approve_status", v.ApproveStatus, req.UserId, req.DepartmentId)
if err != nil {
btn = g.MapStrAny{
"title": "提示:" + err.Error(),
"type": "alert",
}
}
list[k].ActionBtn = btn
}
return
}app/model/admin/cms_news/cms_news.go 中 修改 ReqListSearchParams 为:
//文章搜索参数
type ReqListSearchParams struct {
CateId []int `p:"cateId"`
PublishedTimeStart string `p:"pubTimeStart"`
PublishedTimeEnd string `p:"pubTimeEnd"`
KeyWords string `p:"keyWords"`
IsSlide string `p:"isSlide"`
IsTop string `p:"IsTop"`
Recommended string `p:"Recommended"`
NewsStatus string `p:"NewsStatus"`
PageNum int `p:"page"` //当前页码
PageSize int `p:"pageSize"` //每页数
OrderBy string //排序字段
UserId uint64
DepartmentId uint64
}app/controller/admin/cms_news.go 中 修改 func (c *CmsNews) List(r *ghttp.Request) 方法添加ReqListSearchParams结构体中的用户ID和部门ID即可。
func (c *CmsNews) List(r *ghttp.Request) {
var req *cms_news.ReqListSearchParams
//获取参数
if err := r.Parse(&req); err != nil {
response.FailJson(true, r, err.(*gvalid.Error).FirstString())
}
userInfo := user_service.GetLoginAdminInfo(r)
req.UserId = userInfo.Id
req.DepartmentId = userInfo.DeptId
......
......然后在该文件末尾添加查看审批日志的方法:
//审批日志
func (c *CmsNews) CheckLog(r *ghttp.Request) {
id := r.GetUint("id")
wfType := r.GetString("wf_type")
//获取流程审批日志信息
flowLogs, err := work_flow_service.FlowLog("logs", id, wfType)
if err != nil {
response.FailJson(true, r, err.Error())
}
response.SusJson(true, r, "ok", flowLogs)
}至此,后端需要做的处理已完成。
- 接下来修改gfast-ui前端代码
src/api/system/cms/news.js 文件末尾加上获取审批日志获取的接口
// 查询审批日志详细
export function getCheckLog (query) {
return request({
url: '/system/cms/news/checkLog',
method: 'get',
params:query
})
}src/views/system/cms/news/list/index.vue中添加对应的操作按钮
import 修改引入一下组件:
import {
list,
addNews,
getNews,
updateNews,
delNews,
loadNewsModel,
getCheckLog,
} from "@/api/system/cms/news";
import {
list,
addNews,
getNews,
updateNews,
delNews,
loadNewsModel,
getCheckLog, //注意此处引入审批状态接口调用方法
} from "@/api/system/cms/news";
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
import { getToken } from "@/utils/auth";
import CF from "@/components/createForm";
import checkFlow from "@/components/gflow/checkFlow"; //注意此处引入审批组件
......
export default {
name: "news",
components: { Treeselect, CF,checkFlow}, //注意此处加载checkFlow组件
data() {
return {
viewFlowLogs:[], //注意此处添加用于保存日志列表的变量
openView:false, //注意此处添加显示日志的状态变量
statusFlowOptions:[],//注意此处添加流程审批状态选项变量
// 总条数
total: 0,
......
created() {
this.getList();
//在此处添加获取流程选项状态
this.getDicts("flow_status").then(response => {
this.statusFlowOptions = response.data.values || [];
});
......
//methods下添加如下几个方法
methods: {
getDownloadUrl(row){
const json = JSON.parse(row)
return this.apiUrl+"/"+json[0].url
},
/** 查看审批信息 */
handleView(row){
this.viewInfo = [row]
getCheckLog({id:row.id,wf_type:"cms_news"}).then(response=>{
this.viewFlowLogs = response.data?response.data:[]
this.openView = true
})
},
columnColor(row){
switch (''+row.approve_status){
case '-1':
return "danger"
case '0':
return "info"
case '1':
return "warning"
case '2':
return "success"
}
},
handleStartFlow(row){
this.$refs.ckFlow.handleStartFlow(row)
},
statusFlowFormat(row, column) {
return this.selectDictLabel(this.statusFlowOptions, row.approve_status);
},
......
},找到大约95行将列表的table添加审批状态和操作按钮
......
......
<el-table-column label="修改日期" align="center" prop="update_time" width="180">
<template slot-scope="scope">
<span>{{ parseTime(scope.row.update_time) }}</span>
</template>
</el-table-column>
<el-table-column label="审批状态" align="center" prop="approve_status">
<template slot-scope="scope">
<el-tag :type="columnColor(scope.row)">{{statusFlowFormat(scope.row)}}</el-tag>
</template>
</el-table-column>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-view"
@click="handleView(scope.row)"
>查看审批日志</el-button>
<el-button size="mini" type="text" icon="el-icon-edit" @click="handleUpdate(scope.row)">修改</el-button>
<el-button
v-if="scope.row.action_btn"
size="mini"
type="text"
icon="el-icon-coordinate"
@click="handleStartFlow(scope.row)"
>{{scope.row.action_btn.title}}</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
>删除</el-button>
</template>
......
......找到大约259行添加审批日志和审批组件
......
......
......
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
<CF :rule="createFormRules" ref="cf" />
</el-dialog>
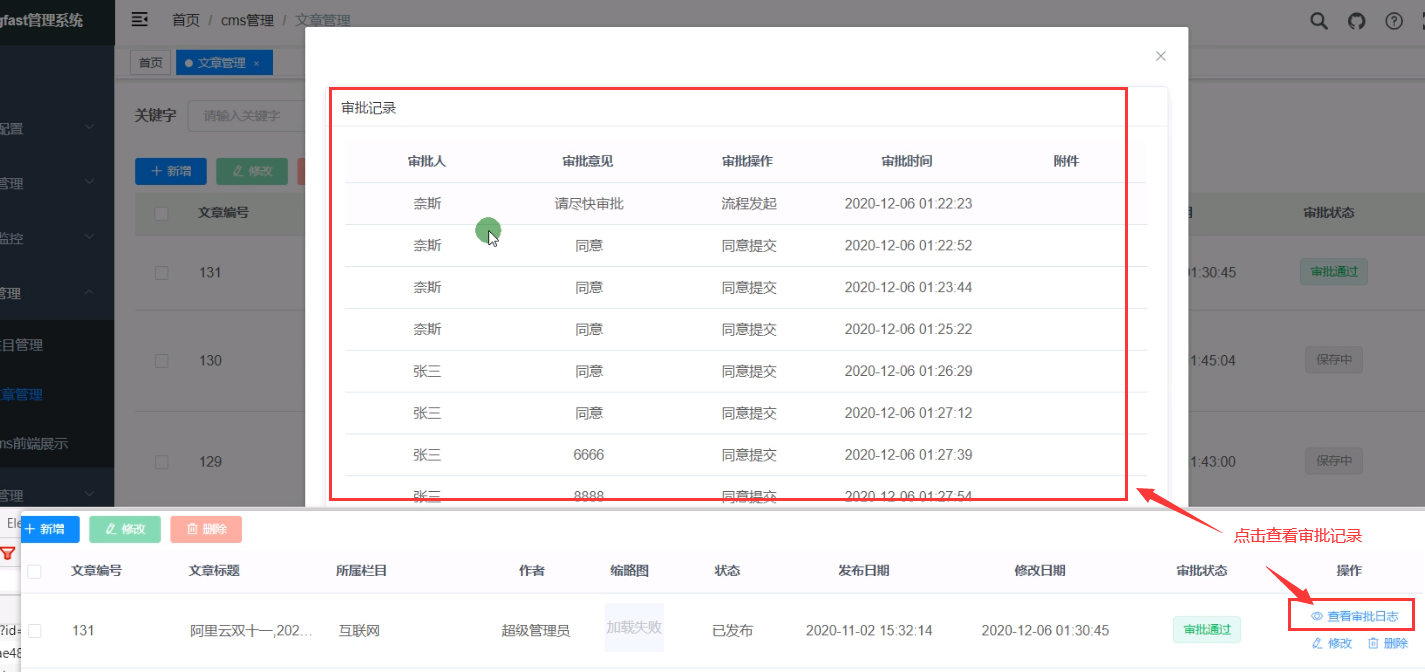
<!-- 审批记录-->
<el-dialog :title="title" :visible.sync="openView" width="900px" append-to-body>
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>审批记录</span>
</div>
<el-table :data="viewFlowLogs">
<el-table-column label="审批人" align="center" prop="user" />
<el-table-column label="审批意见" align="center" prop="content" />
<el-table-column label="审批操作" align="center" prop="btn" />
<el-table-column label="审批时间" align="center" prop="dateline" >
<template slot-scope="scope">
<span>{{ parseTime(scope.row.dateline) }}</span>
</template>
</el-table-column>
<el-table-column label="附件" align="center" prop="art" >
<template slot-scope="scope">
<el-link v-if="scope.row.art!='' " type="primary" :href="getDownloadUrl(scope.row.art)" target="_blank">下载</el-link>
</template>
</el-table-column>
</el-table>
</el-card>
</el-dialog>
<!--流程审批组件-->
<checkFlow ref="ckFlow" @getList="getList"></checkFlow>
......
......至此,前端修改完成。
查看后台文章列表效果如下:

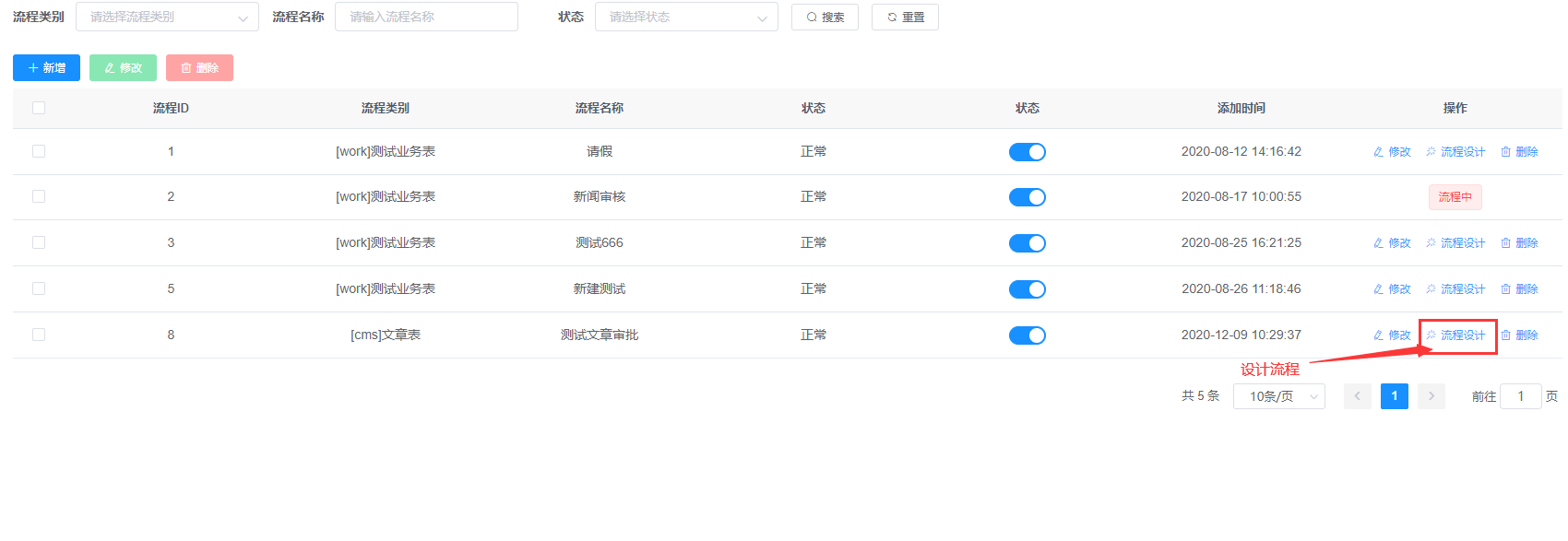
- 开始设计流程
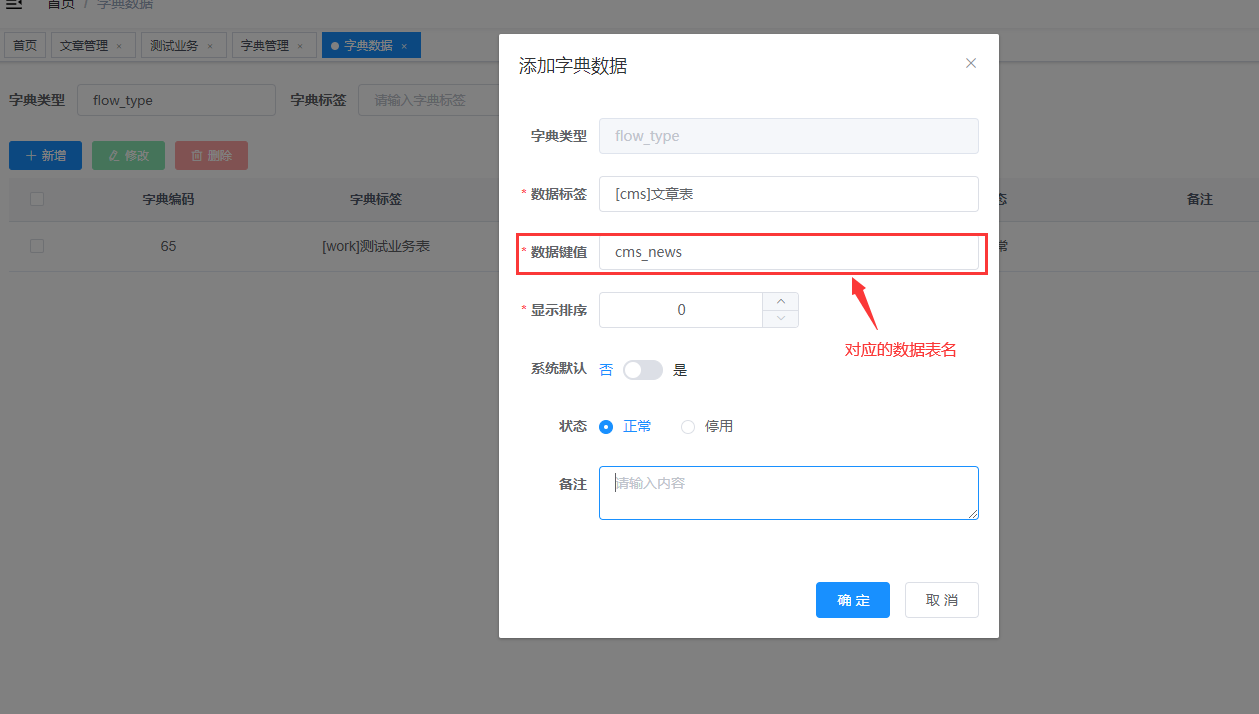
系统后台字典管理,添加审批的业务表:


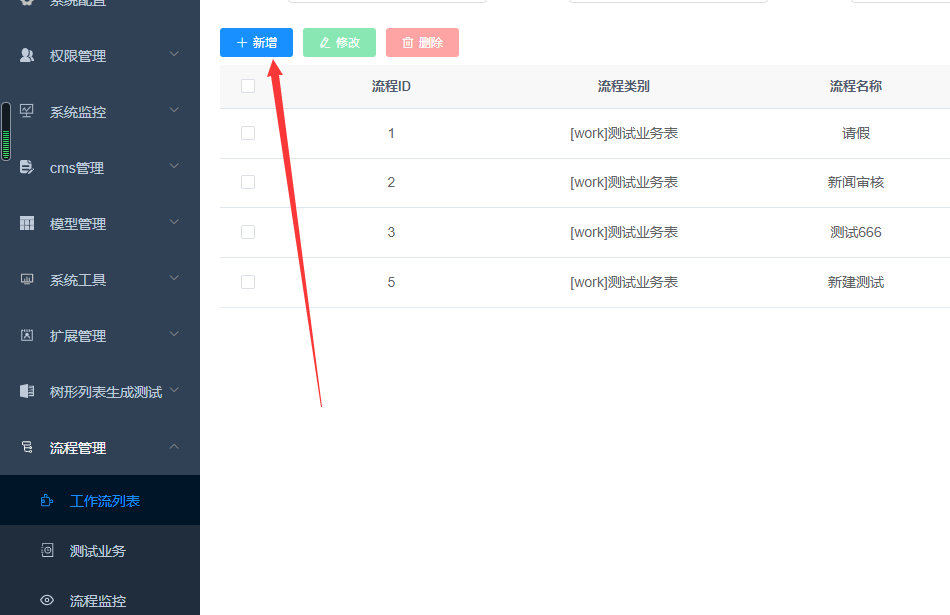
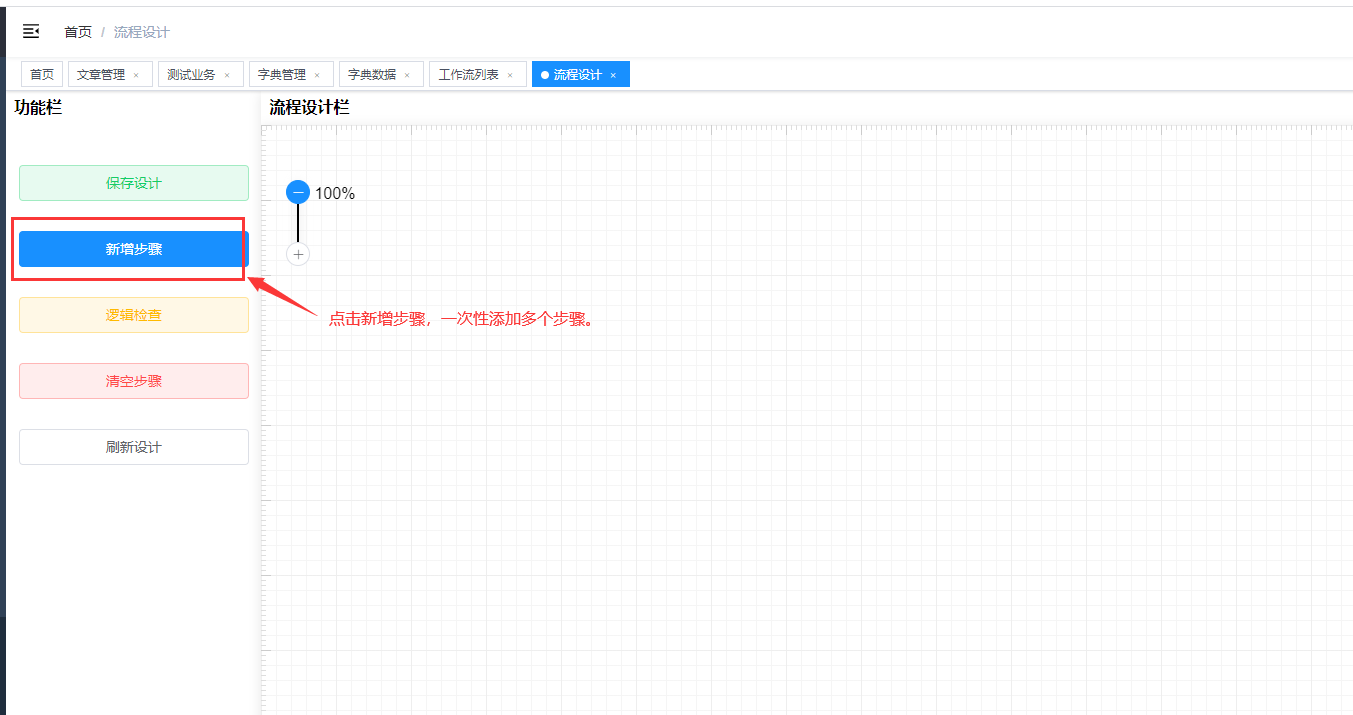
进入流程管理中新增流程:




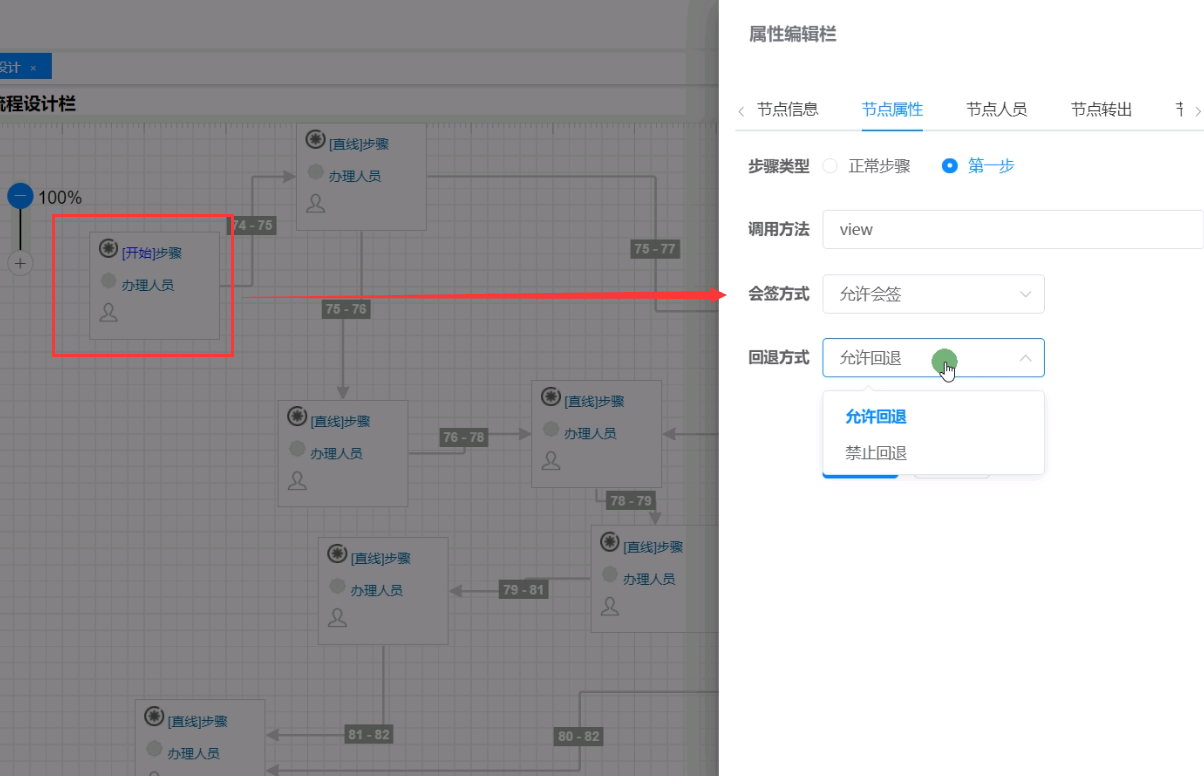
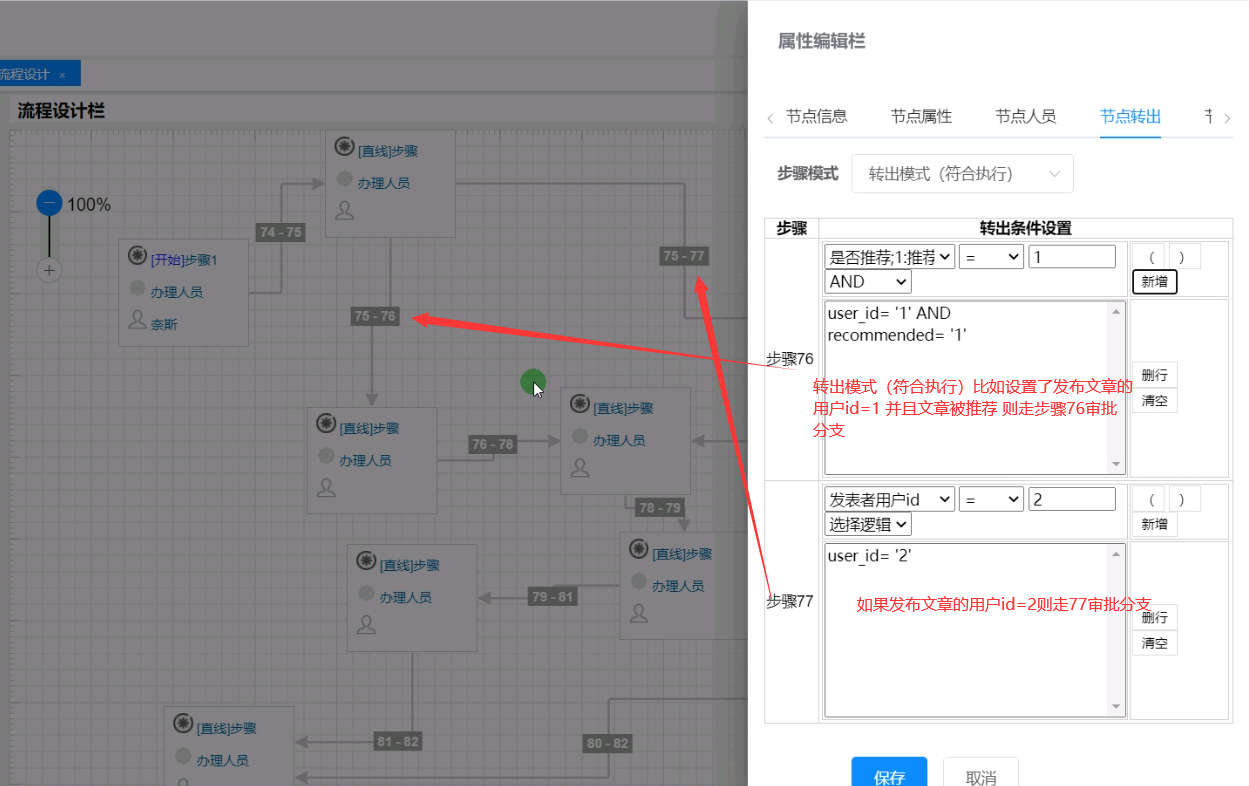
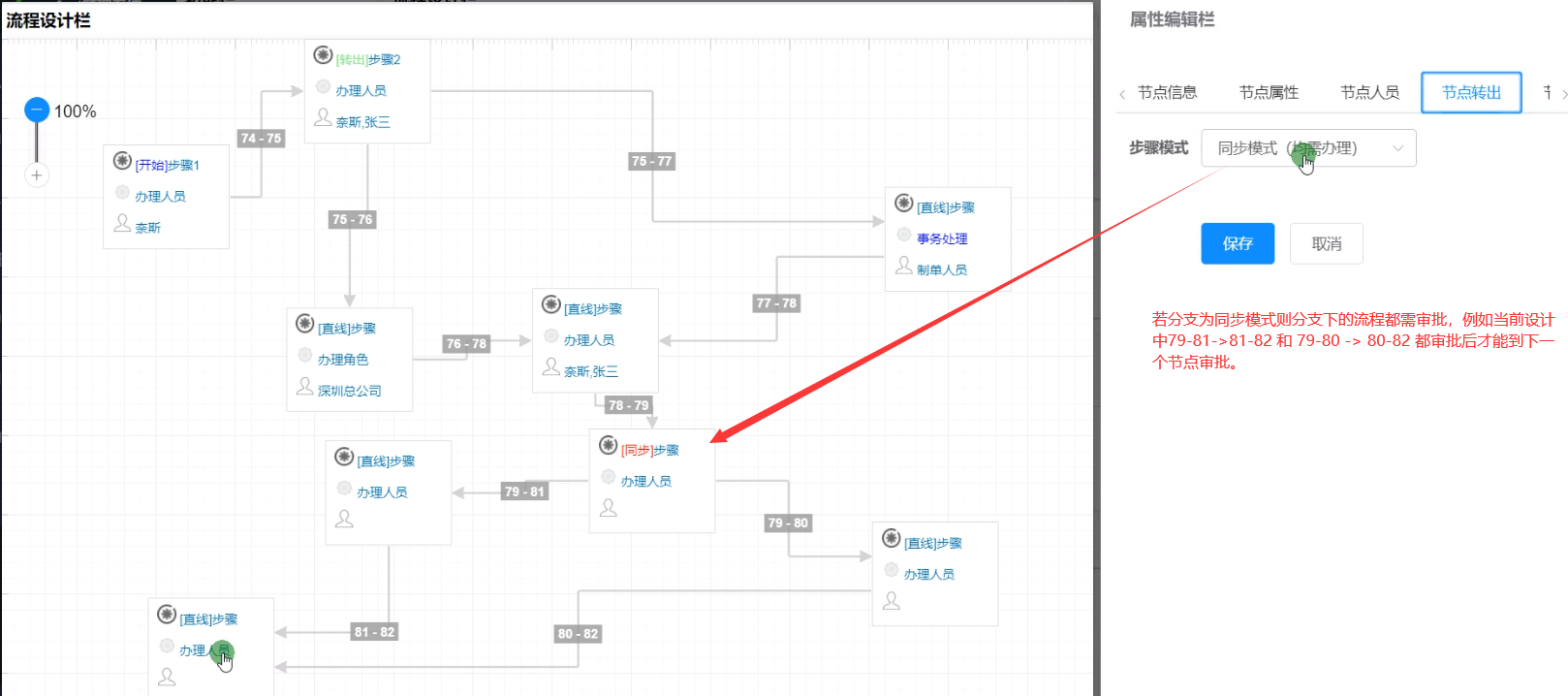
点击对应的节点可以修改节点属性,双击节点可以删除不要的节点,单击节点之间的连线可以删除连线。


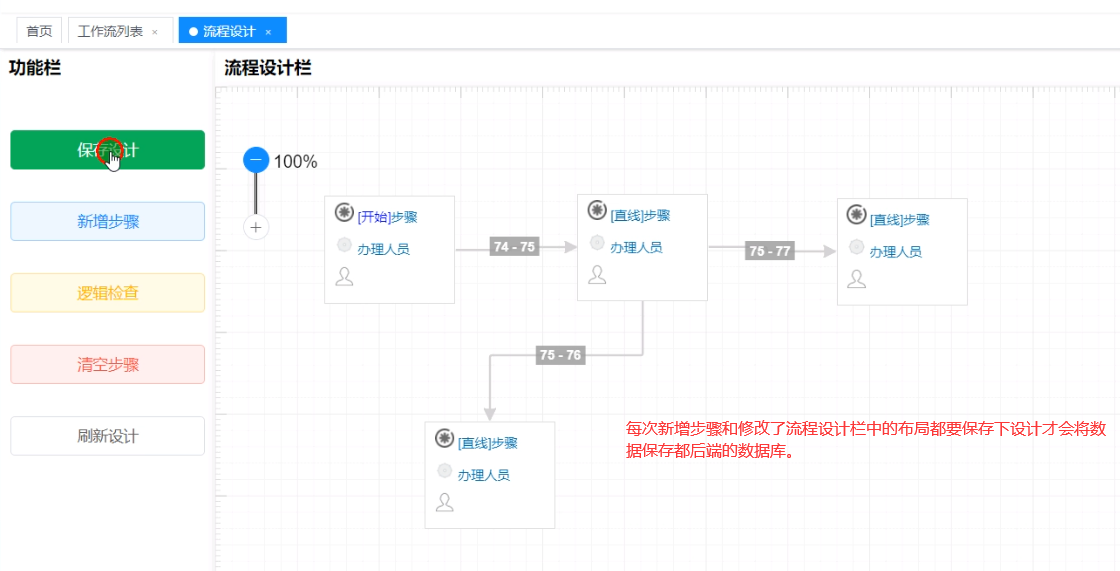
最终设计一个如下图的流程:
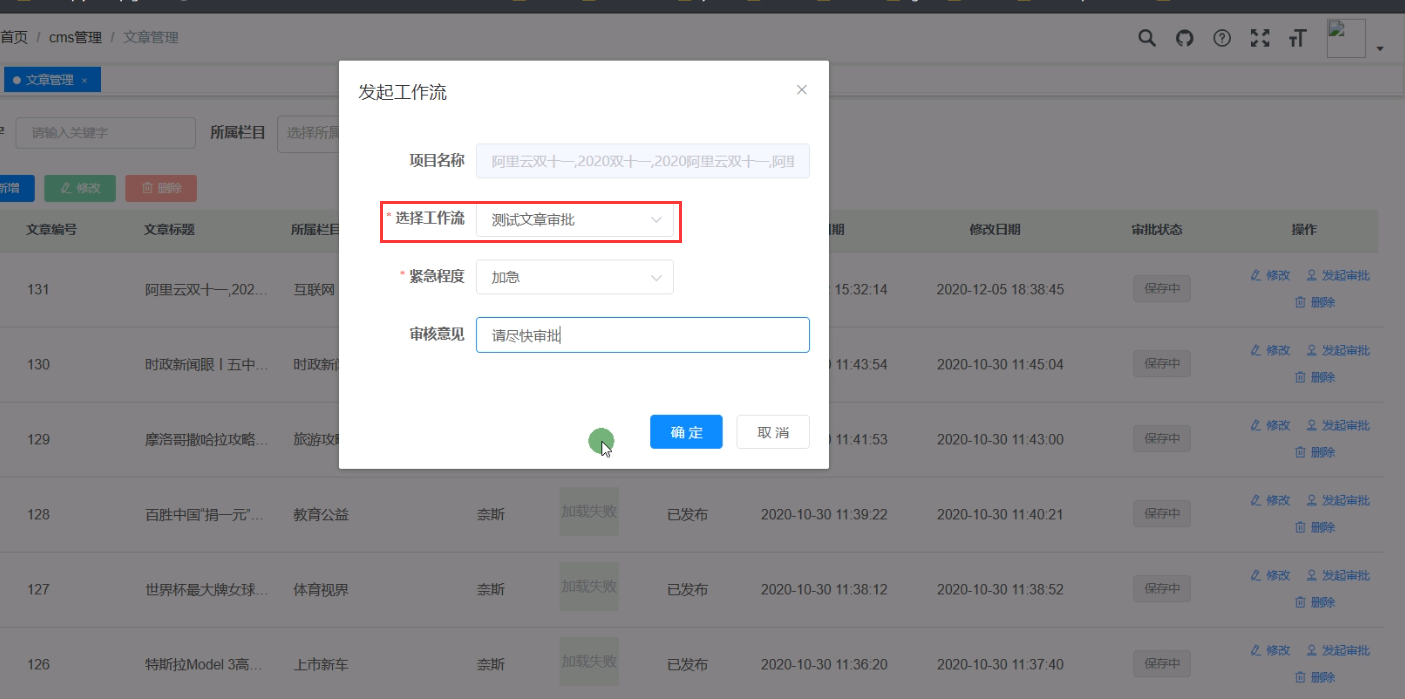
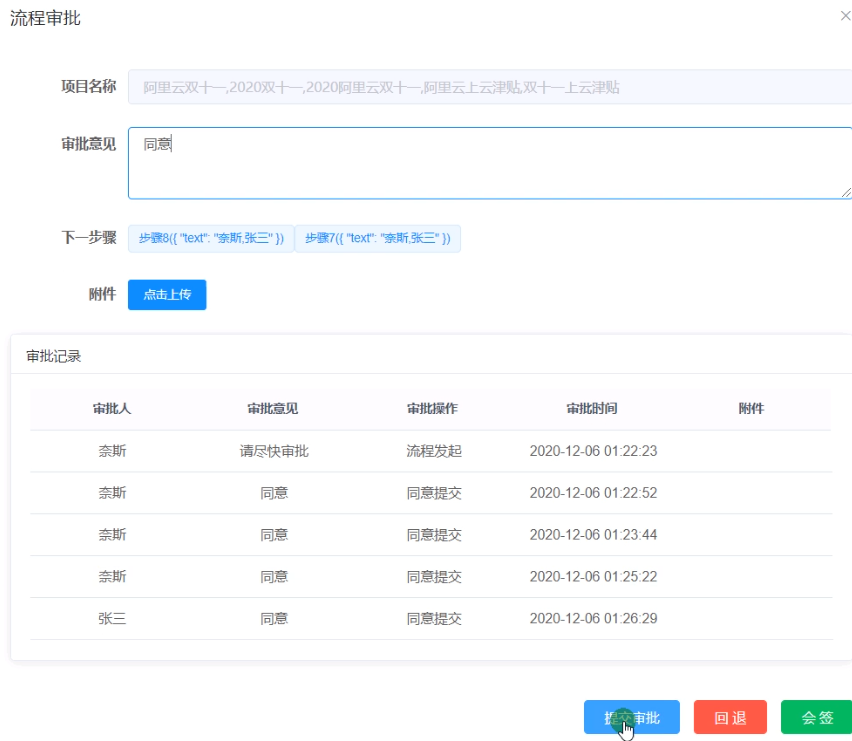
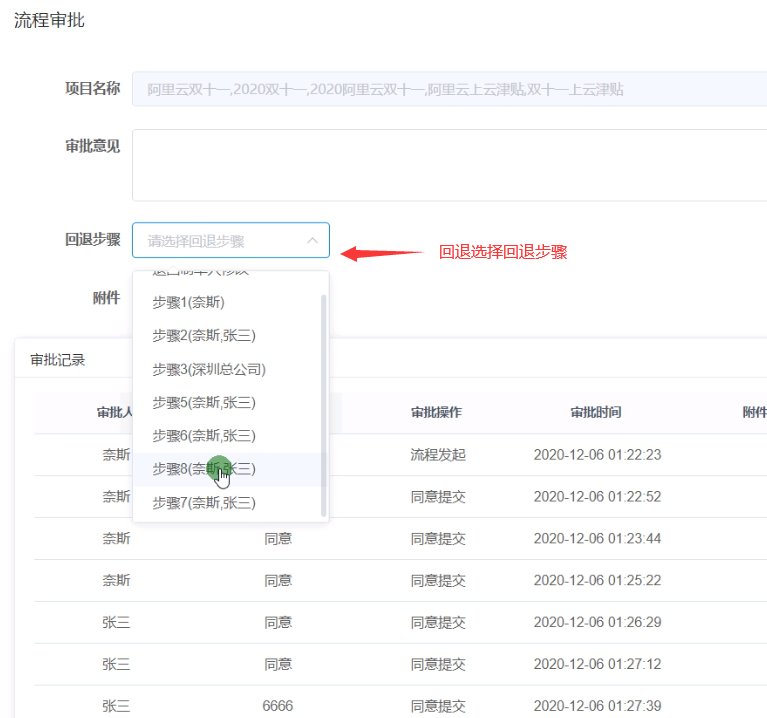
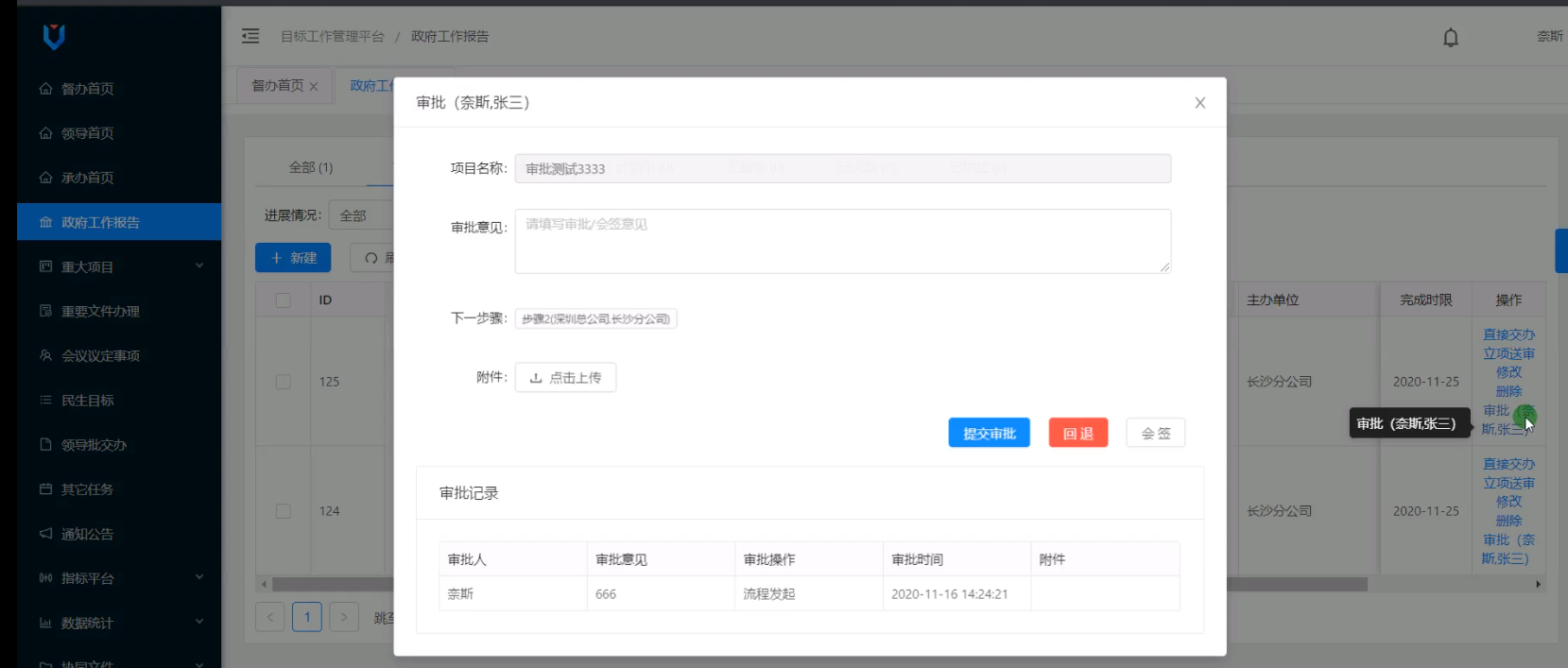
开始审批:
回到文章列表点击发起审批,选择刚刚所创建的流程



流程接入其他前端平台,例如ant-design-vue 以相同的方式接入

只需加载ant-design-vue对应的流程组件即可。
视频介绍:
https://www.bilibili.com/video/BV1W5411G7Gm
最后编辑:管理员 更新时间:2023-01-09 17:03